編集結果確認
◆目次◆
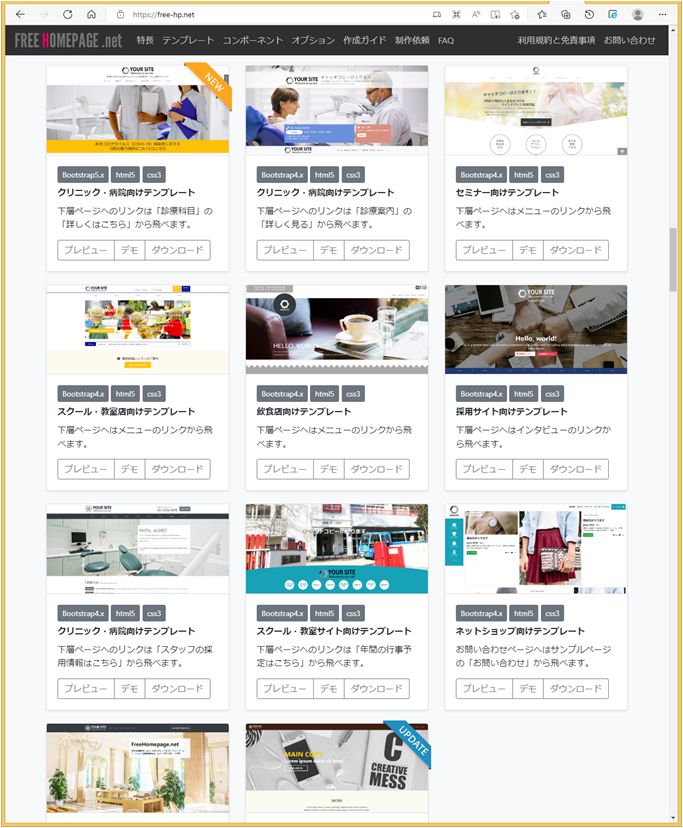
ホームページをエクセルで作成する方法1
エクセルを使用した簡易CMSをご紹介します
①サイトで必要なファイルを特定のフォルダに格納してください

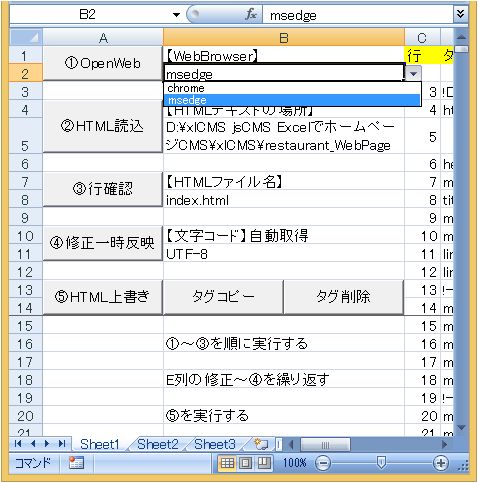
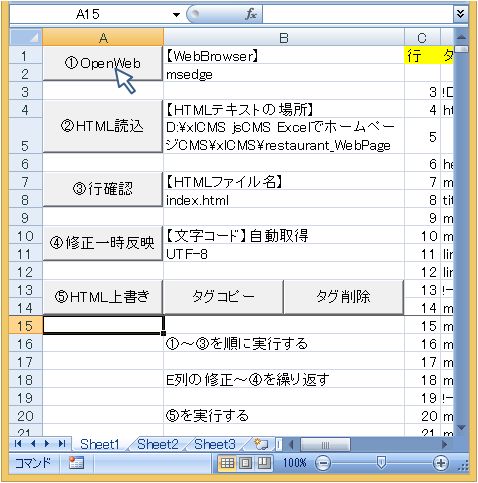
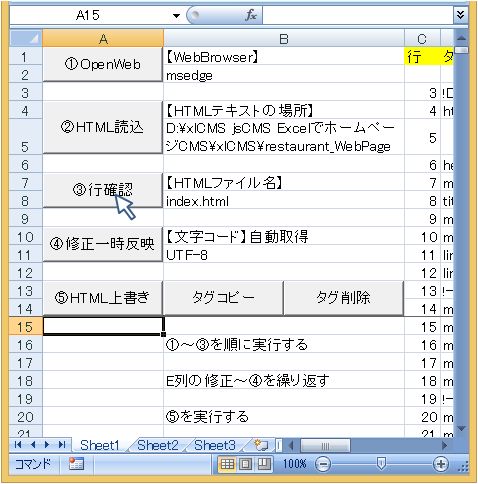
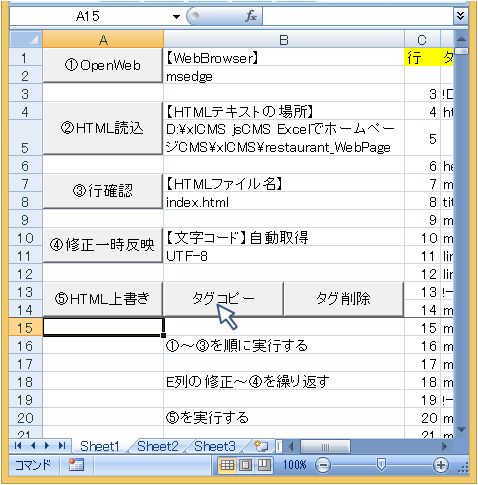
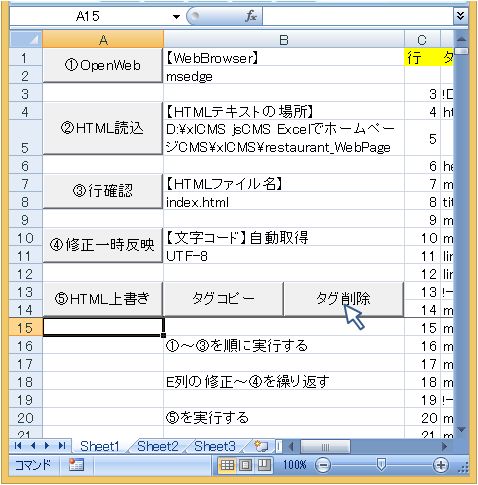
②使用するブラウザを選択してください
・EdgeかChromeが選べます

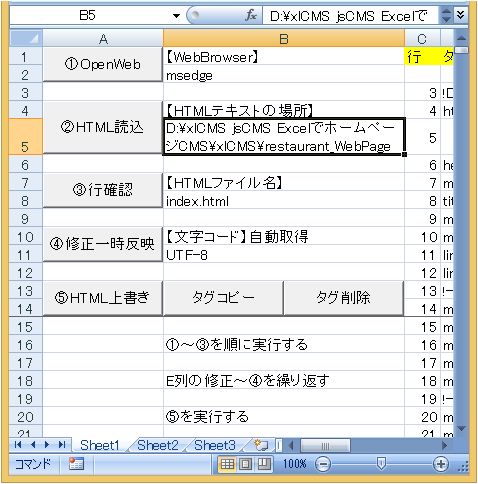
③【HTMLテキスト】の保管場所を指定してください
・ダウンロードしたHTMLテンプレートを置いた場所

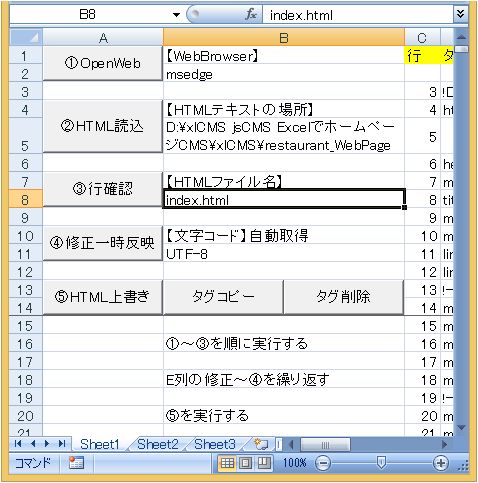
④【HTMLファイル名】を指定してください
・ダウンロードしたフォルダ内のHTMLファイル名を
どれか指定してください
たとえば、index.html

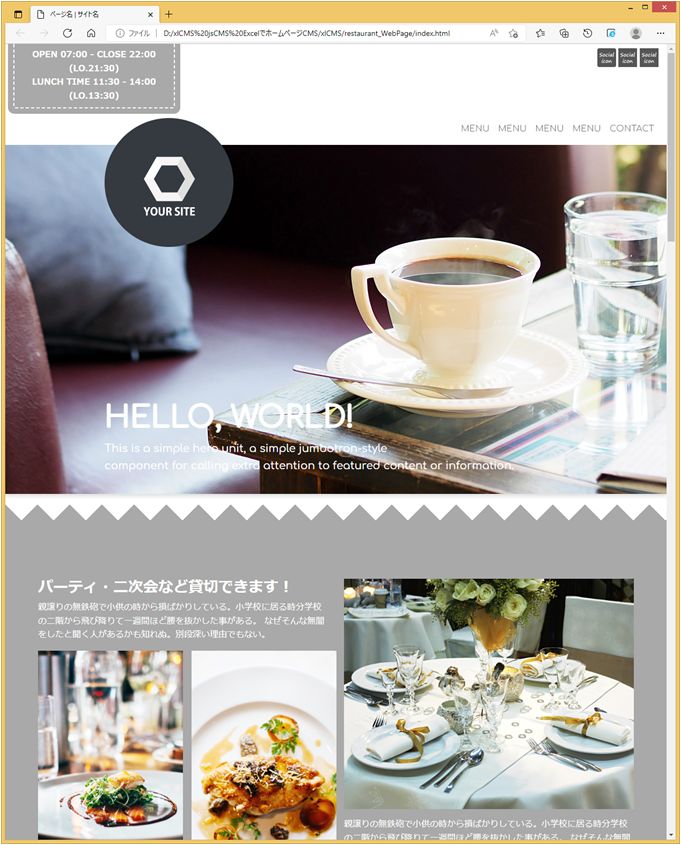
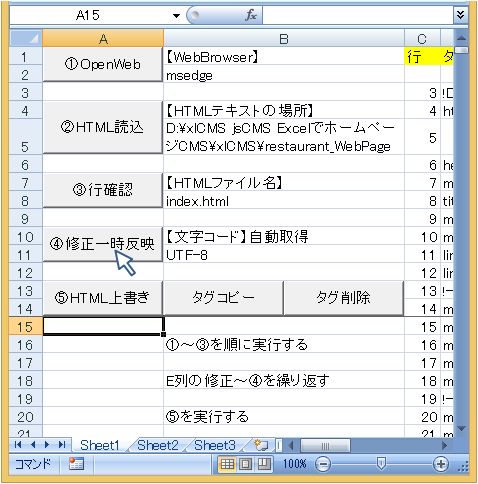
⑤【OpenWeb】ボタンを押してください

・指定したHTMLファイルがブラウザで表示されます

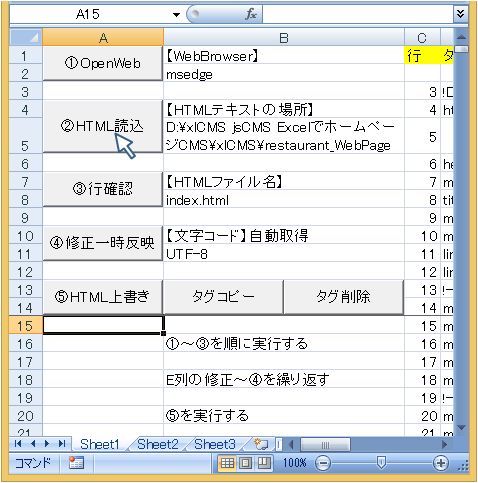
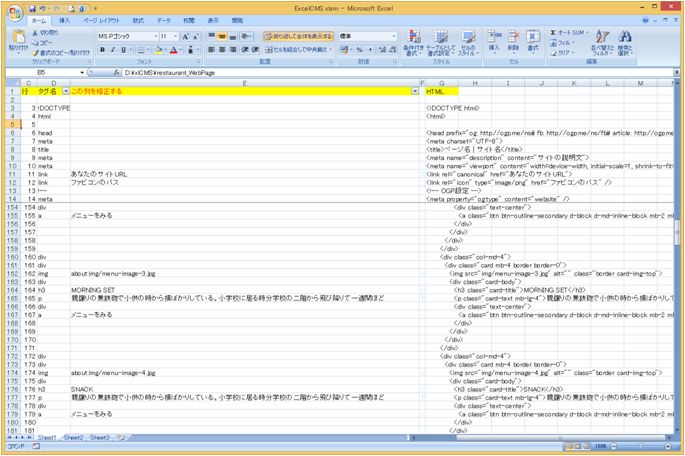
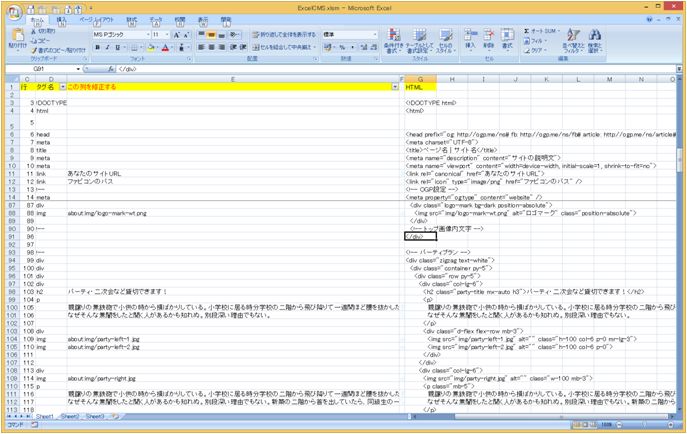
⑥【HTML読み込み】ボタンを押してください

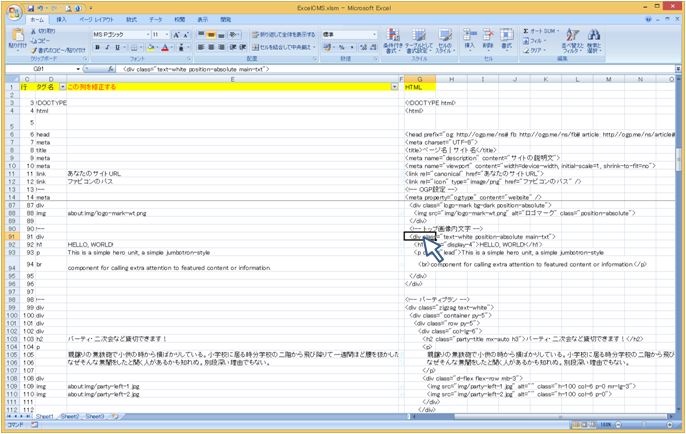
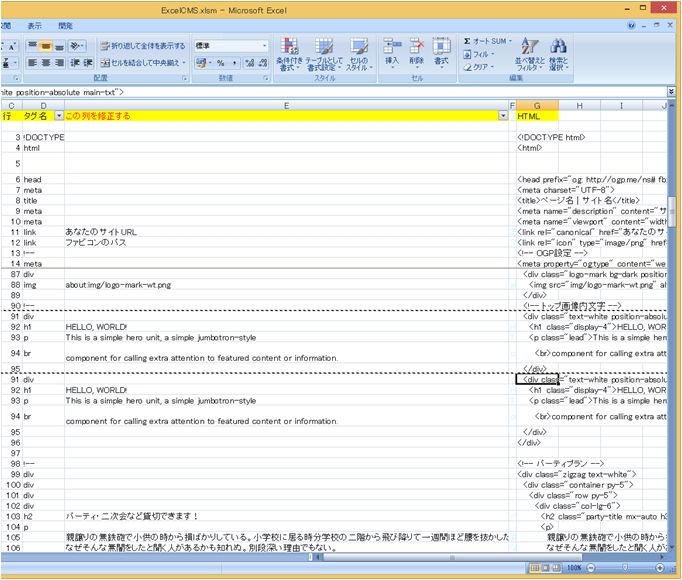
・シートの右側に指定したHTMLファイルの中身が展開されます

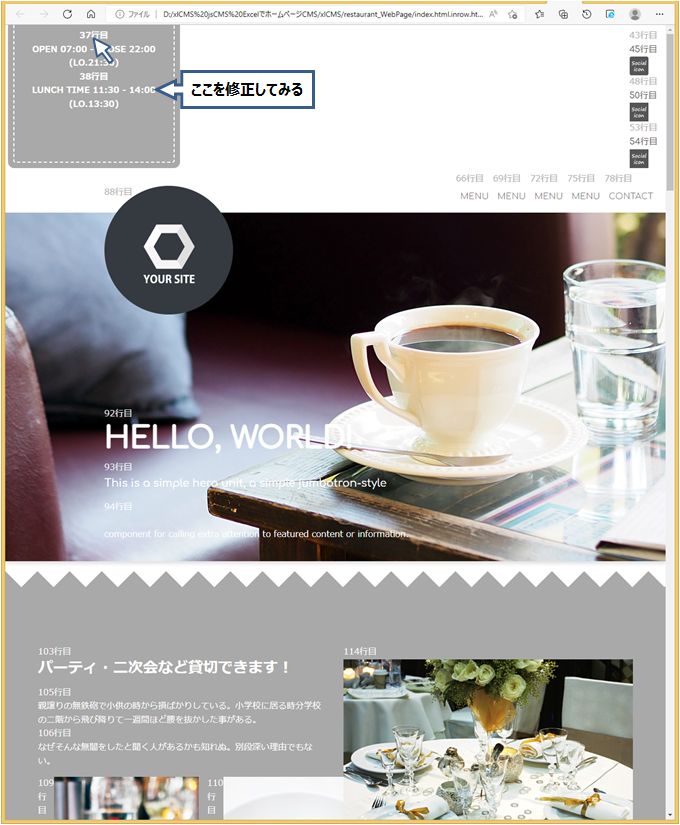
⑦【行確認】ボタンを押してください

・エクセルの行番号が、
指定したWebページのどこになるかを
確認できるWebページが表示されます

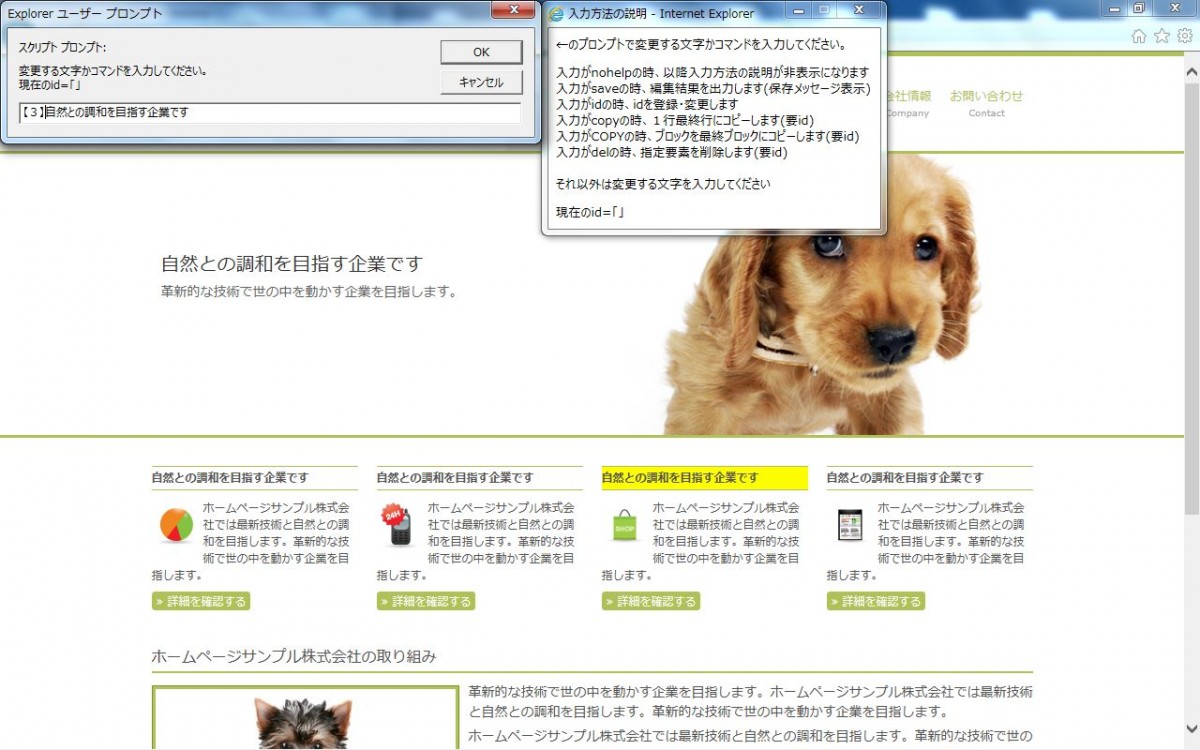
⑧修正したい文字等を変更してください
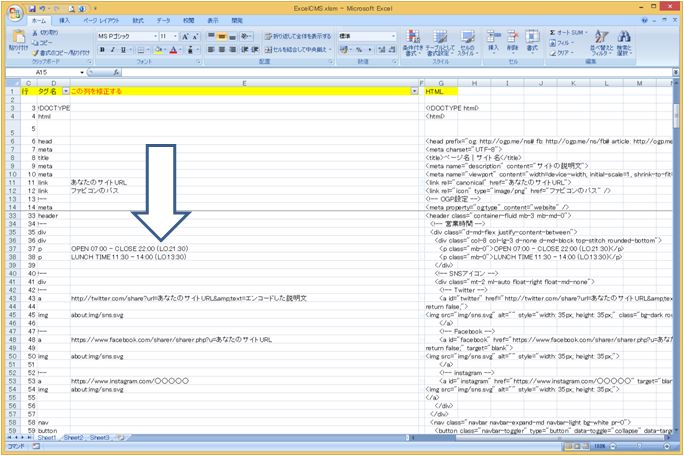
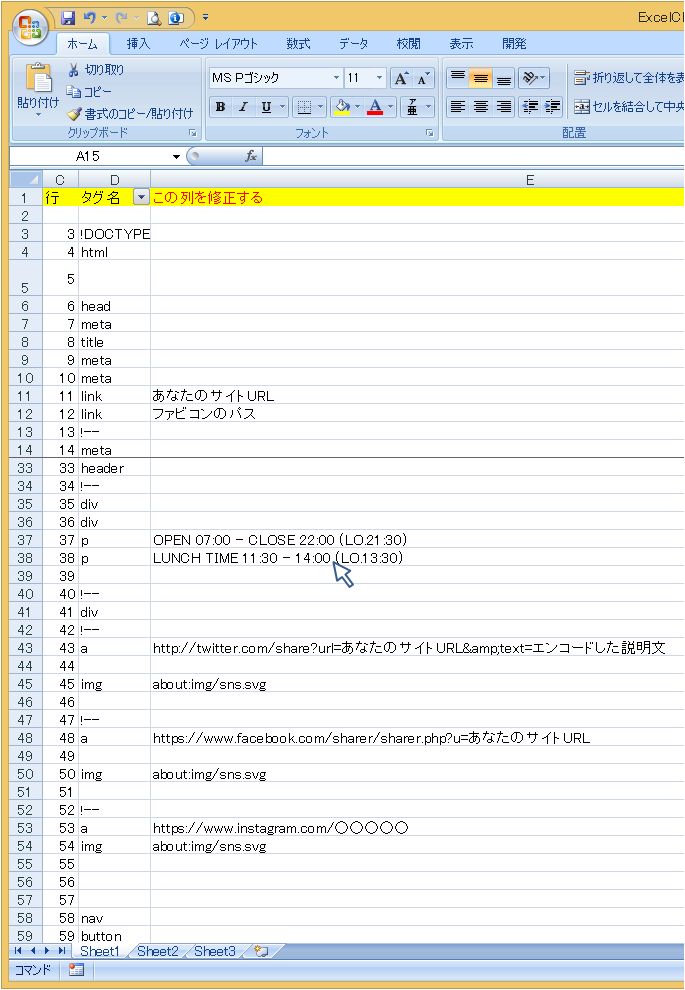
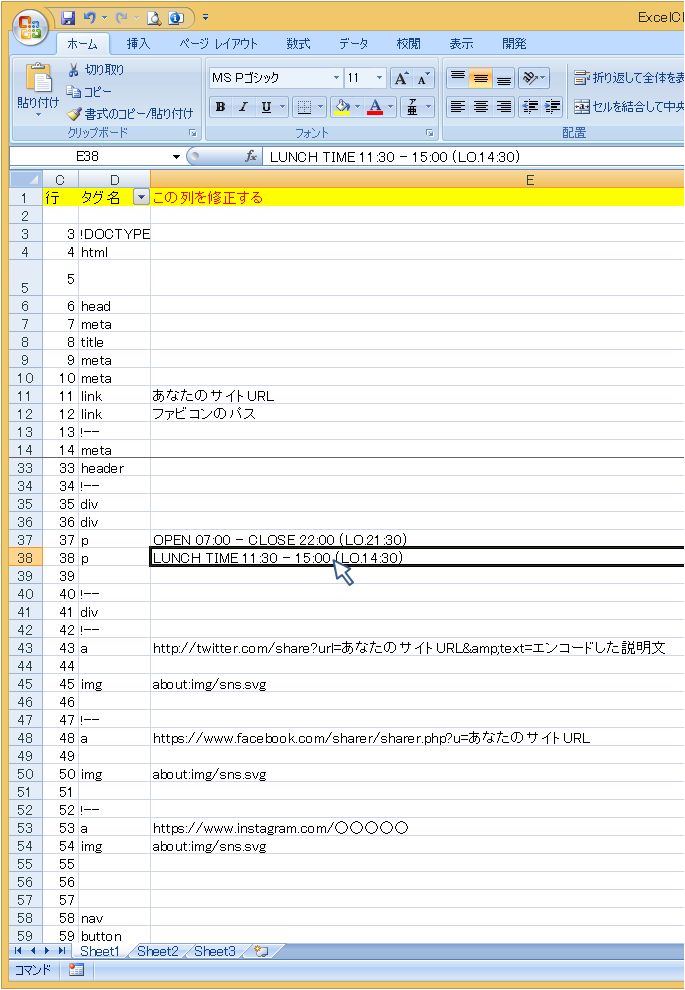
・E列に修正可能な文字項目やリンク先などの情報が
表示されているので、
E列を直接修正してください

・修正前

・修正後

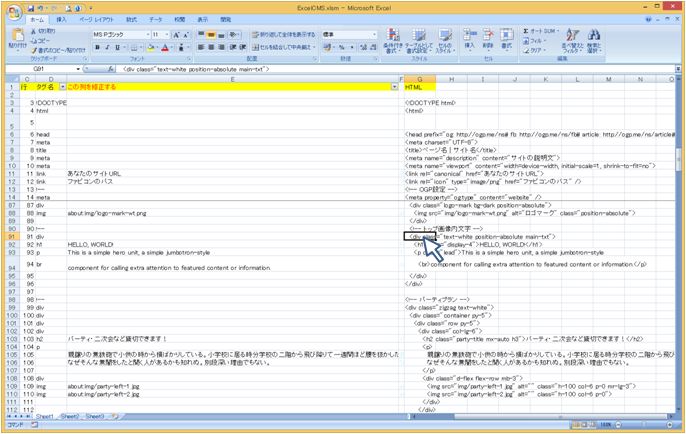
⑨【修正一時反映】ボタンを押してください

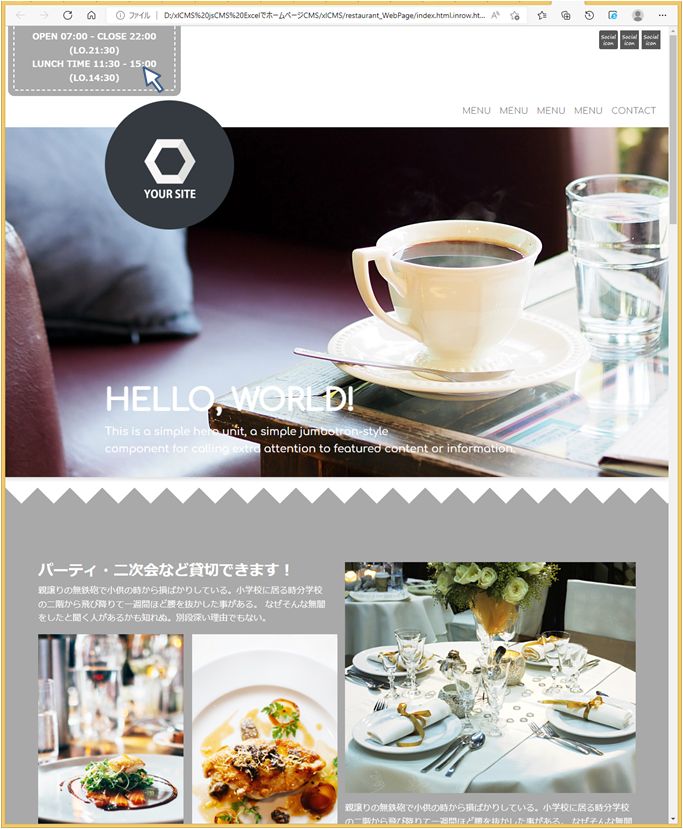
・現時点の修正内容が反映されたページが表示されます

・E列の修正、修正一時反映を繰り返して、最終的に良ければ
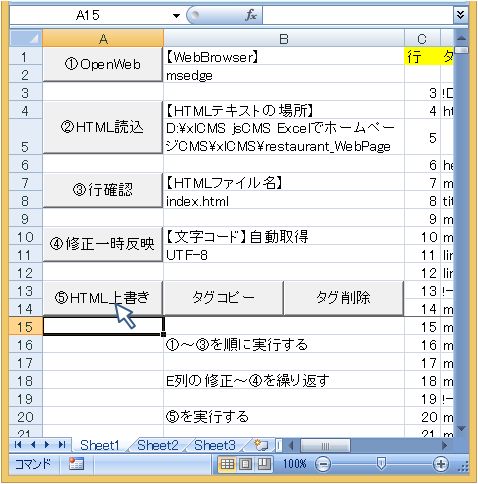
⑩【HTML上書き】ボタンを押してください

・修正前のHTMLファイルが修正内容に変更されて、表示されます

・Webページは、
開始タグと終了タグを入れ子にして、
段落を形成して構造化されています。
エクセルなので手動で行をコピー挿入したり、
行を削除することが当たり前にできますが、
エクセルの手動操作の場合、
その段落の構造を壊してしまう恐れがあります。
もしも、段落が壊れるとブラウザは解釈できなくなり、
表示が崩れてしまいます。
・行を追加したい場合
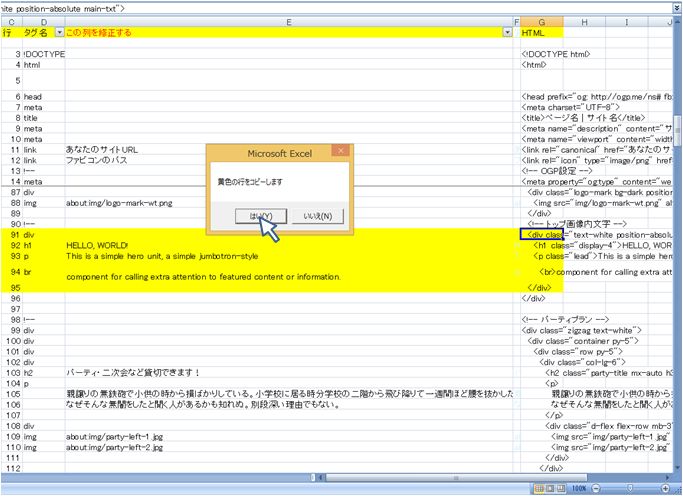
○タグを段落ごとをコピーできます
・コピーする段落の先頭タグを指定してください

・【タグコピー】ボタンを押してください

・メッセージの「はい」を押してください

・タグが段落ごと下の行にコピーされました

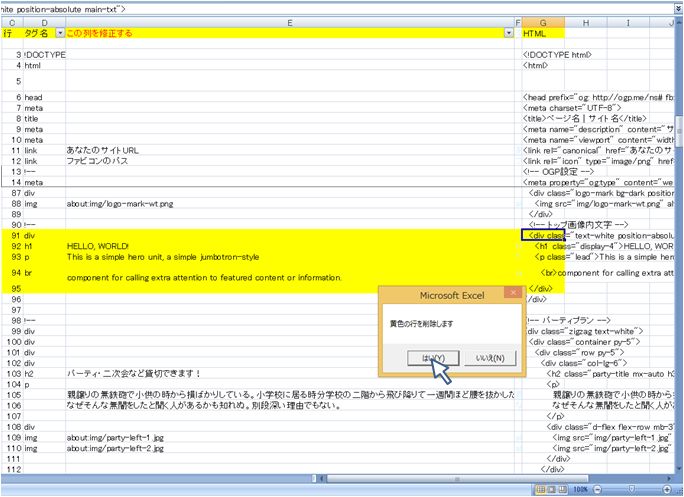
・行を削除したい場合
○タグを段落ごとを削除できます
・削除する段落の先頭タグを指定してください

・【タグ削除】ボタンを押してください

・メッセージの「はい」を押してください

・タグが段落ごと削除されました

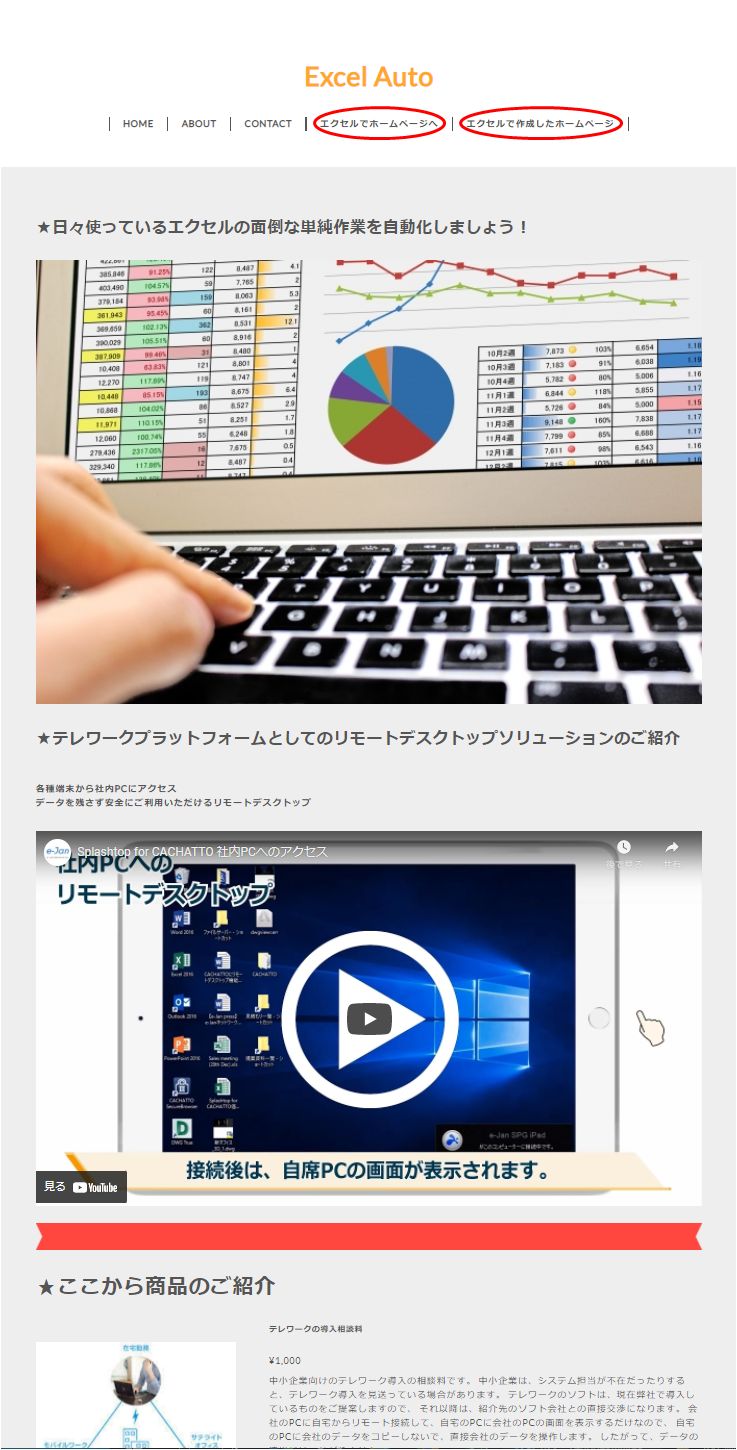
ホームページをエクセルで作成する方法2
エクセルの「Webページで保存」機能を使って、
1カラム型ホームページを作成する手順をご紹介します
① いつものエクセルで、画像を貼り付け文面を入力する
・エクセルはマス目になっているので、レイアウトが超簡単

② Webページとして保存する
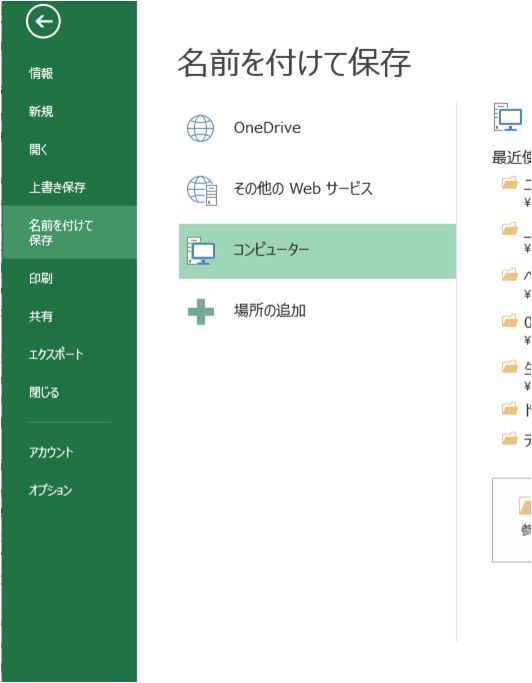
・メニューから「名前を付けて保存」を選択する

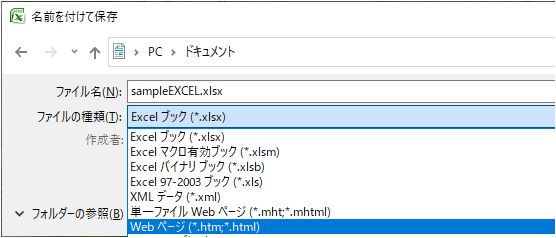
・「ファイルの種類」から「Webページ」を選択する

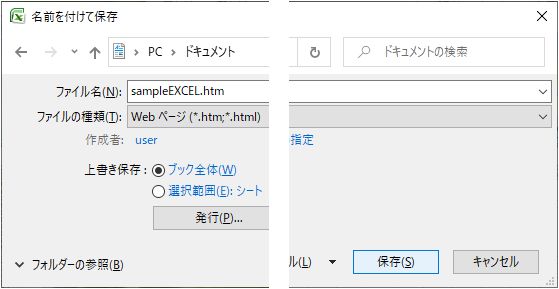
・ファイル名の末尾が「.htm」になっていることを確認して、
「保存」ボタンをクリックする

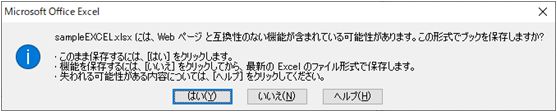
・以下のダイアログが出たら、「はい(Y)」をクリック

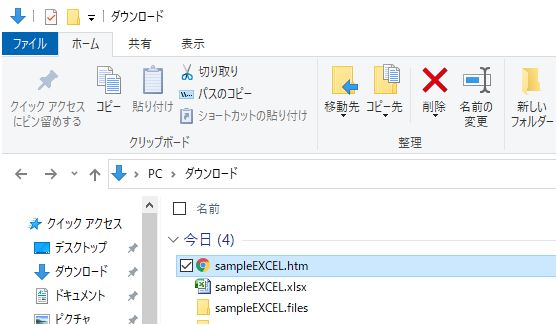
・上記で指定したフォルダに、
「○○○.htm」ファイルと「○○○.files」フォルダが出力される

・出力された「○○○.htm」ファイルと「○○○.files」フォルダを
レンタルWebサーバーにアップロードする
※ホームページをレンタルWebサーバーに
アップロードする解説動画を見る(クリック)
Webサーバーを管理するのはちょっと難しい
無料Webサーバーもあります
・無料Webサーバーへの登録代行いたしますので、お問い合わせください
無料サーバーにエクセルで作成したホームページをアップロード済
★メールでのお問い合せ
エクセルで作成したホームページをエクセルでアップロード可能
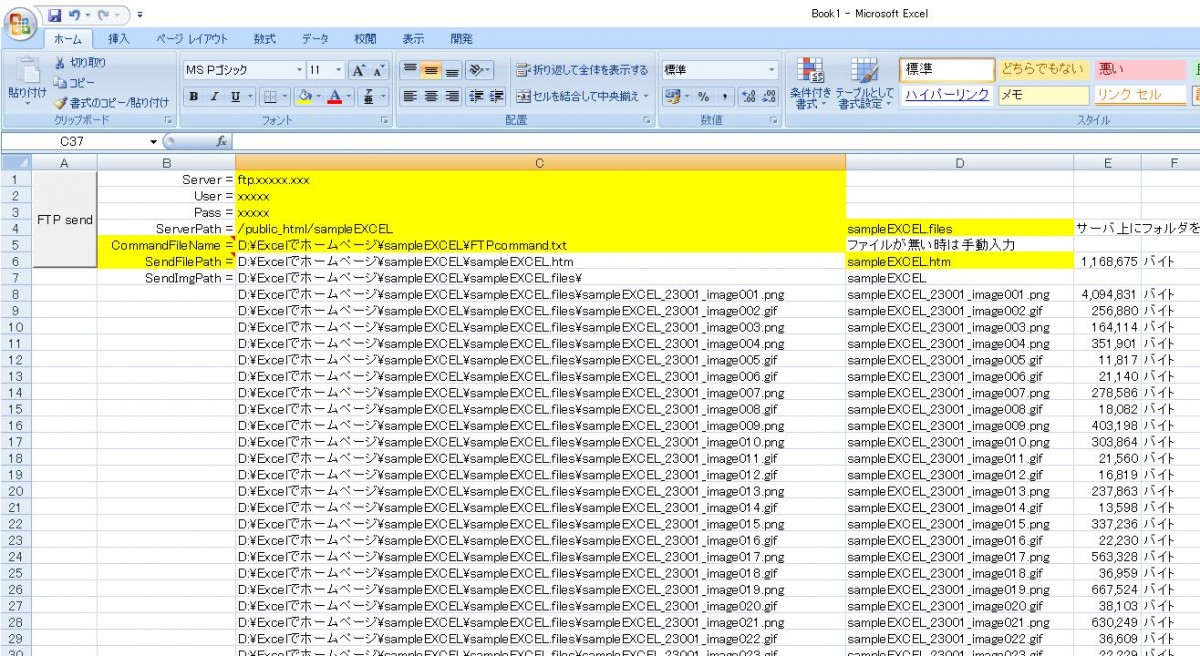
エクセルでFTP(ファイル送信)アプリも作成できます
レンタルWebサーバーのID情報・ファイルパス等をエクセルに入力して、
「FTPsend」ボタンを押すだけ

ネットでお店を開くなら「BASE」に載せる
「BASE」でネットショップを作成して、エクセルで作成したホームページを載せてみた
ネットショップを開設した「BASE」の画面
「BASE」で作成したネットショップから
右側の赤丸部分をクリックすると、
エクセルで作成したホームページに切り替わります


姉妹品のご紹介 - JavaScriptで構築(無料)
編集したい部分をクリックして、文字を入力するだけ


MENUに戻る

MENUに戻ります。
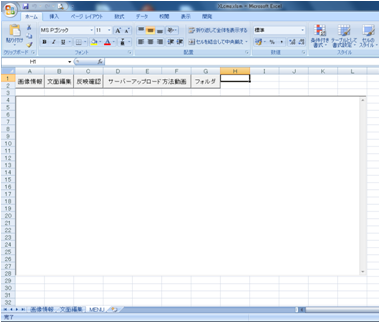
「反映確認」ボタンをクリックします。
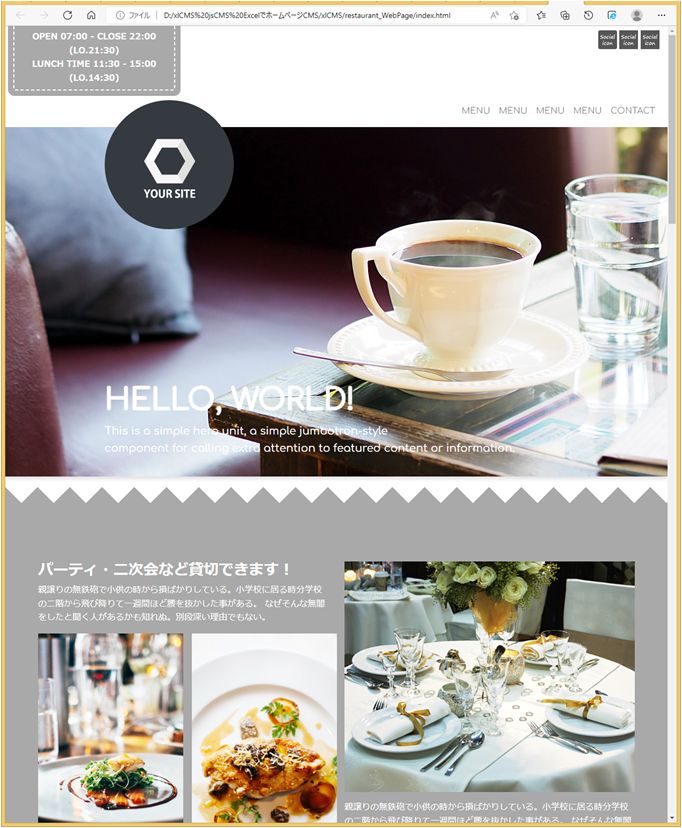
表示確認用のエリアに編集結果が表示される

編集した結果を確認できます。
OKなら、
「サーバーアップロード方法動画」ボタンをクリックします。
とりあえず、PC上での操作確認であれば、
これで、終了です。
ブラウザで編集結果を確認したい場合は、
「フォルダ」ボタンをクリックします。
index.xlsmの「反映確認」で生成されたindex.htmlを選択してください。
「開く」ボタンをクリックしてください。
(詳細は、「アップロード」を参照してください)
<アップロードへ>
エクセルで出来る!
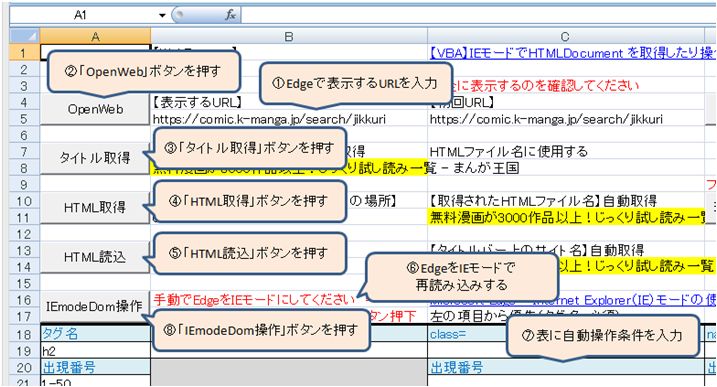
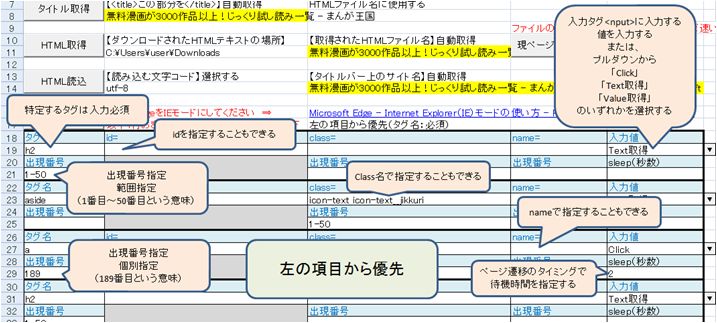
ExcelでWebスクレイピング
Webサイト自動入力自動取得Excelアプリ
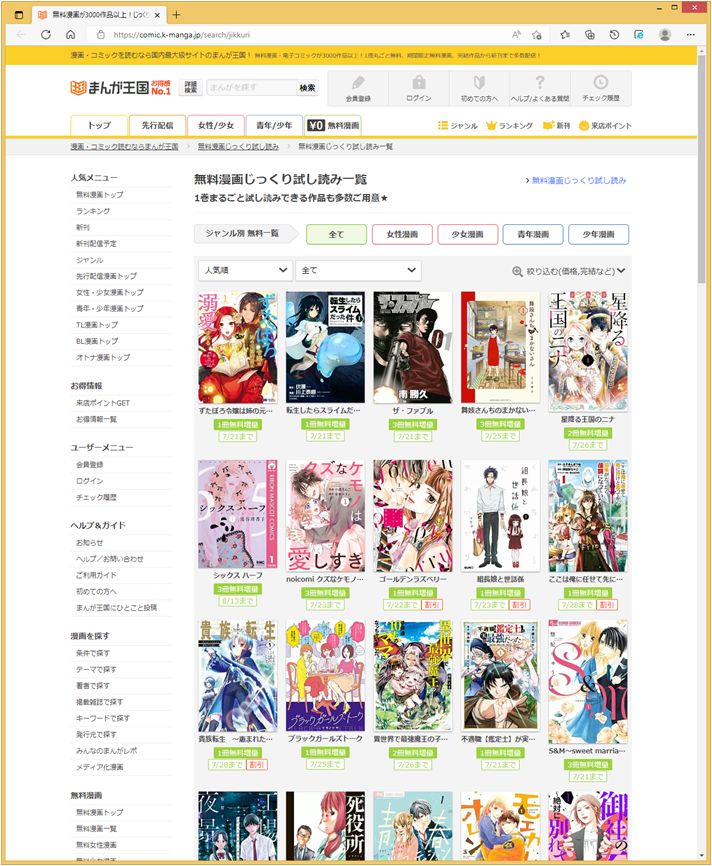
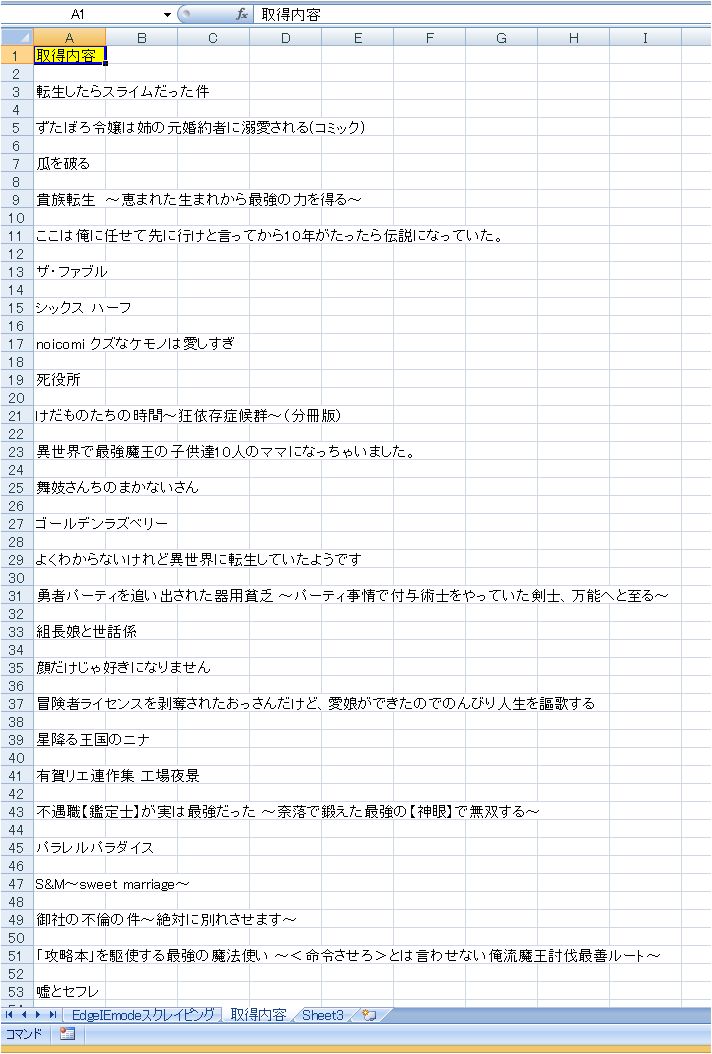
【Webサイト自動入力自動取得Excelアプリ】で実際に
電子書籍一覧サイトから大量のデータを取得してみた
英会話・英語の学習
ワンちゃんズ

え?

そ

う

な

の?

う

そ

???
お問い合わせ
★まずは気軽なモバイルで
LINK
ファイルや画像をアップする
ホームページのファイルをアップするための最も一般的で簡単な方法の動画です。
それでも不安な方・・・
御心配なく。
ご要望があれば、
動画で説明されている初期設定も当社にて無料で行います。
また、当社が管理しているサーバーも無料でご利用可能です。
ご要望があれば、
動画で説明されている初期設定も当社にて無料で行います。
また、当社が管理しているサーバーも無料でご利用可能です。
サーバー情報の初期設定後は、ファイルのアイコンをマウスでドラッグ&ドロップするだけでサーバーにアップできます。
ホームページビルダー
現在のホームページビルダーは、かなり進化しています。
機能も豊富でテンプレートのデザインも改善されています。
機能も豊富でテンプレートのデザインも改善されています。
ただ、ホームページは、大量に生産するものではありません。
1つあればいいのです。
1つあればいいのです。
ソフトの機能を覚えるよりHTMLを覚えるほうが早くて有効です。
豊富な機能を使いこなすのは、プロの仕事です。
豊富な機能を使いこなすのは、プロの仕事です。
ホームページビルダーは、1つのホームページの更新したい部分だけ更新するのには向いていません。
このホームページは、以下を使って作成しました。
かなり癖があるのでFlipsを使いこなすのには、
経験と慣れが必要です。
ホームページを大量に作成するのに、使い方の癖に慣れればFlipsも有効です。